Friday, September 11, 2009
MyRealPage Website System: Introduction
If you are a graphic designer, a marketing professional, or a virtual assistant, in order to understand how to best leverage MyRealPage website system for your clients, it may be beneficial to understand some under-the-hood workings of this platform.
We have created separate sections that give you an in-depth look at MyRealPage website system:
Tuesday, September 8, 2009
MyRealPage Websites: Anatomy of a Web Page
Page
A page is the central concept in MyRealPage (MRP) websites. It is the end result of various website wide and page-specific configurations; and it is obviously what the end user of the website will see. Hence, it’s important to understand how a web page is built and what it’s made out of.
A page in MyRealPage websites is modeled to include the following characteristics:
- Page Layout
- Page Weblets
- Page Settings
- Template: Master Template or Page-Specific
- CSS Support
- Resource / Asset Linking
MRP pages can be edited in-place using a custom WYSIWYG editor developed as part of MRP Website System. A page can be edited via two distinct modes: Content and Layout. Content editing allows the user to add, delete and configure individual weblets: content pieces on the page; whereas Layout editing allows the user to edit the container cells into which the content can be inserted.
Page Layout
Page Layout is a grid-like structure which allows the user to position and decorate page content. Layouts on MRP pages can be edited in-place, right on the web page where they are located. Layouts are based on HTML tables and support most of the regular HTML table functions, such as column and row spans, sizing, padding, etc. Each layout grid cell can also be configured with a custom CSS class to target its visual attributes via CSS. The in-page layout editor allows drag-and-drop resizing of the layout cells, as well as precise sizing via built-in dialogs that configure columns, rows, and individual cells. Each cell in the layout becomes a container for weblets (individual content components) which can be added and moved between containers via drag-and-drop. Layouts can be nested within each other. One can insert an additional layout within an existing layout cell, in order to provide nested grid for content. Nested layouts can be dragged and dropped into a different cell or deleted, much like weblets. It is important to understand that the primary purpose of the Page Layout is to provide an editable container space for page content which is represented by weblets.
Weblets: CONTENT components
A weblet is a fundamental building block of a web page content in MRP websites. In concept, a weblet is similar to a web widget; but with a few important differences. It is modeled as a component to contain a very specific and individually configured piece of content or service. All content (except for Custom Templates) on MRP websites is represented by weblets. For example: formatted text, custom form, quick listing search form, a menu, flash banner, sitemap, etc: all of these content pieces are implemented as weblets. Each weblet occupies a well defined spot on the page and each weblet is responsible for rendering itself; it can connect to a database, to a 3rd party data service, to another website; and eventually produce any necessary HTML code. Each weblet can also process page submissions, as happens with form posts. Each weblet also contributes its own CSS and its own javascript as necessary. Several weblets will share the same javascript resource if necessary and only one link to this resource will be included into the resulting page. Even though each weblet’s position in the page is defined by where it’s located with regard to the page layout, it is possible to change the weblet’s positioning by applying absolute CSS positioning.

 |  |  |
| Edit Featured Listing Weblet | Edit Quick Listing Search Weblet | Edit Home Eval. Weblet |
MyRealPage weblets have been built in such a way as to allow maximum re-usability of certain features. For example:
- Forms support:
Form support allows MyRealPage websites to render all form-based weblets in a consistent manner. Form support allows you to build weblets based on form functionality and automatically inherit form customization, such as adding, editing, and deleting form fields. It also allows the user to configure such general settings for each form as: which email address to send the form to, whether there is a “success” landing page for the form, etc. For example a “Custom Form” weblet allows a user to build a completely new form from scratch using this support. Each form can also inherit automatic CAPTCHA support. - Snippets or Lead-in support:
Snippets or lead-ins can be thought of as anything that needs to take the form of a list. Each item in the list can be expressed as a title, small picture, short description and a link. A common “editor” user interface has been built to support snippets. Such weblets as “Reports”, “Testimonials”, “Awards”, and generic “Snippets” are based on this support. Each of these weblets will also automatically inherit the ability to render itself as an RSS feed, since a list of items is exactly what RSS feeds have been designed to represent. This opens such opportunities as being able to “feature” a testimonial, a recipe, or a how-to via the “News” weblet on another web page. - Flash Banner support:
Flash Banner support allows a designer to package a Flash-based banner and expose a set of completely custom and banner specific options to let the user customize the banner. Such options can be custom images, custom transitions, text formatting, etc. Flash Banner support already provides facilities for most of useful options that can be easily re-used.
For graphic designers, it’s important to understand how a weblet is rendered into the final markup. Each weblet is always rendered in an outer “div” tag which will also include a specific weblet class. Each weblet is configured to have its own CSS class and if a website’s look-and-feel requires to change the look and feel of a specific weblet; that CSS class can be targeted from within the CSS stylesheet (read below on CSS Support). In addition, most weblets (with a notable exception of Flash Banners at this time) are rendered with an inner “div” tag which carries “weblet-inner” CSS class. This inner “div” along with the outer “div” can be used to achieve the “Sliding Doors” effect for CSS styling.
<div class=”weblet_my-special-weblet”>
<div class=”weblet-inner”>
[ weblet content ]
</div>
</div>
Also note, that each weblet can be configured to carry its own Custom CSS ID: this is especially useful when only a specific instance of a weblet needs to be targeted via CSS. As an example, let’s take the “Menu” weblet. “Menu” weblet can be configured to be displayed either horizontally, vertically, include only a subsection of website navigation etc. A page can contain several instances of such menu weblet: again, one horizontal, one vertical, for example. Using Custom CSS ID, it’s easy to create a specifically configured menu weblet and then change its look and feel through CSS without affecting other menus on the website or page.
Instead of documenting each weblet’s markup structure with all possible permutations of settings; it’s more practical for a graphic designer to use tools such as Chrome’s “Inspect Element”, Firebug or IE Developer Toolbar to examine the resulting page markup structure to see what CSS styles may be appropriate for a particular weblet; use Custom CSS ID to single out a specific weblet for CSS styling.
Page Settings
Page Settings represent “meta” information about the page. This information includes such things as:
- Page Title
- Page Description meta tag content
- Whether it requires a login
- Custom content that goes into the <head> section
- Keywords meta tag content
- Custom page favorites icon
 |  |  |
| Page Settings (Basic) | Page Settings (Custom) | Page Settings (Advanced) |
Page settings are used primarily to tweak page parameters necessary for Search Engine Optimization (SEO) or to inject very custom and specific behavior into the page. (Note that Favorites icon can be configured for each individual page, and/or for the entire website)
MyRealPage websites automatically provide support for visitor registration and login. Each page on MyRealPage website can be configured to require a login; and each file or document uploaded to MyRealPage website can also be set up to require a login to access or download.
Template: Master Template or Page-Specific

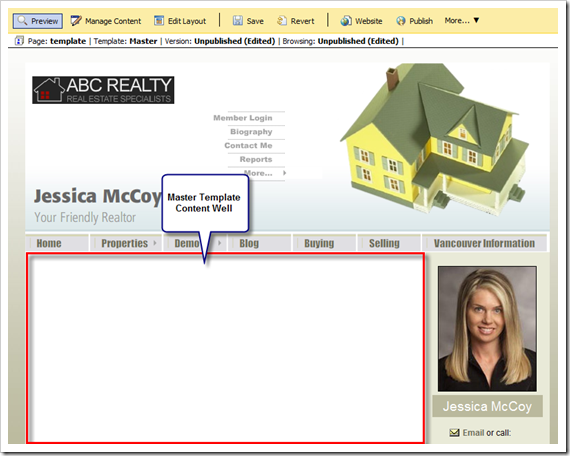
Master Template. A Master Template is automatically provided with every MyRealPage website and cannot be deleted. Master Template is designed to capture the look-and-feel of a common website page and serve as a template for such pages. Master Template is edited and managed in almost exactly the same manner as a normal page, with a notable exception of one key element in the Layout. In a Master Template, you need to have at least one grid cell in its Layout to be designated as a “Content Well”. Content Well identifies where the page content should flow in: it’s the reusable part of the Master Template.
Page-Specific Template. A Page-Specific Template is a template just like a Master Template, except it is applied to one page only. You cannot edit a Page-Specific Template separately from the page; it’s edited when you edit the page. A Page-Specific Template is created automatically when you edit a layout on the page that belongs to the Master Template. At that point, a copy of the Master Template is created and attached to the page. This also means that at this point the page stops inheriting from the Master Template. An informational label below the Editing Toolbar will change from “Template: Master” to “Template: Page-specific”. You can revert back to the Master template by using the “More…” menu in the Editing Toolbar and selecting to re-apply the Master Template.
It is important to be aware of a few caveats when dealing with the Master Template while editing an individual page (it is possible that these caveats will be phased out by modifications to the MyRealPage website platform in the future):
- When editing a weblet that belongs to the Master Template while editing an individual page, you will be prompted to confirm that you, indeed, want to edit the weblet that belongs not to the page but to the Master Template. Editing a weblet on the Master Template from an individual page WILL NOT cause a Page-Specific template to be created.
- Editing the LAYOUT that belongs to the Master Template while editing an individual page, WILL AUTOMATICALLY create a Page-Specific template for the page being edited, and apply the layout changes to the Page-Specific Template NOT the Master Template. Note that at this point, the page will stop inheriting from the Master Template; and any change on the Master Template will not propagate to the page (you can re-apply the Master Template if this action was not intended by you).
- Each Page-Specific Template is created with a link to the Theme that is currently applied to the website. Switching the Theme for a website will disable the Page-Specific Templates created under a different Theme. This is necessary, as MyRealPage themes may be *structurally* different and hence Page-Specific Templates from one Theme may not be appropriate in another. However, if you switch the Theme and not publish your changes, you can return back to the original Theme and the Page-Specific Template will be re-instated. Page-Specific Template for an old Theme will be lost if you switch the Theme AND PUBLISH the new Theme.
When rendering a page, MyRealPage website engine will do the following:
- Determine the Template for the page: Master or Page-Specific
- Render the Template (Master or Page-Specific)
- Render the Page within the Content Well of the Template
CSS Support
MyRealPage websites have completely open and editable CSS support. There are several sources of CSS “contributions” that make up the final CSS of the rendered page, but most notable for the graphic designer are only two sources: Master Template and Page.

Each Theme will also contribute its own CSS to the website; hence you can always choose to “Assemble effective CSS” in the context menu on either the Master Template or a Page. This function will “roll” all the CSS from the Theme, as well as Custom CSS for the Master Template and/or Page and show the resulting CSS rules. The effective CSS is always referenced as one file to save round-trips to the server, and it’s assembled by the MyRealPage website back-end system.
In addition, each weblet contributes its own CSS. There will be only one instance of each CSS contribution from each type of weblet. That CSS is also assembled into one file to save round-trips to the server. It is linked in the page above the Theme/Master Template/Page CSS and hence can be fully modified by subsequent rules in your Custom CSS. If you choose to use Custom Templates, the CSS that belongs to the Custom Templates will also overwrite the CSS contributed by weblets.
If you prefer to link to a CSS stylesheet that you create yourself externally, you can use the Custom <head> Content feature in Site Settings or Page Settings to insert that link to a 3rd party server, for example; OR you can put a CSS file into the Web-Drive and link to it via “_media/…” relative path as explained in the Resource / Asset Linking section.
Resource / Asset Linking
MyRealPage website management system provides full control over linking to graphic and other resources in the HTML pages. The system comes with a Web-Drive which is a place where all custom files, such as images, PDFs, and other, can be uploaded and linked to. Web-Drive allows the user to create arbitrarily nested folders and browse content in them much like in a typical File Manager. Right clicking on each file gives additional options.

For a designer, it is important to keep the following points in mind when dealing with Resource / Asset Linking:
- All references to resources should be relative: this is important as MyRealPage website system supports both Live and Staging modes for the websites and may change the root portion of the URL under which the website is served
- All references to resources located in the Web-Drive should begin with “_media/…” followed by the folder name as visible in the Web-Drive
- It is possible to upload files directly to the root of the Web-Drive; in which case the file would be linked as “_media/file.ext”
There are no restrictions as to what types of files can be linked from the Web-Drive. This means that you can use the Web-Drive to host CSS and Javascript files to be referenced by pages.
The Web-Drive also contains a root folder called “My Vault”. This folder should be used to store files that are only accessible to the website’s registered users; i.e. accessing or downloading these files requires a login. For example, a special report may be uploaded to this location and will require a user to be registered and logged in. The root reference for this folder is “_vault/…”
For the end user, when using MyRealPage website tools there will be no need to remember how to manually link the resources. MyRealPage tools come with all the necessary built-in dialogs that will allow the user to select the resource to link to as appropriate; they also include dialogs to link to pages.
In addition to regular file management, MyRealPage website system includes the ability for the user to edit images directly from the Web-Drive. The images can be cropped, resized, etc in a special web-based editor and re-saved back to the WebDrive. This is useful for images that are too large or need to be tweaked. Also, when the user is inserting an image into a space on the page that is too small to accommodate the image (in extreme cases, an image uploaded directly from a camera can be many times the size that can be fitted into a webpage). In that case, the system will automatically alert the user to the fact that the image is too large and allow the user to either automatically resize the image, manually resize the image, or leave the image as is.
Monday, September 7, 2009
MyRealPage Websites: Anatomy of a Website
MyRealPage Website is modeled one level higher than a web Page and is comprised of the following elements:
- Collection of Pages
- Master Template
- Site Settings
- Web-Drive for images, files and resources
In addition, MyRealPage Websites automatically support the following features:
- Separation of Live and Staging (Editing) areas
- Publishing of changes to become visible on the Live site as a separate step
- Archiving old Pages, Master Template or Site Settings before publishing changes; and ability to recover these when needed
- Hot swapping Themes, where each Theme can be selected from a Theme Picker; and where each Theme can be structurally different (i.e. different HTML code, not just CSS)
- Ability to preview the ENTIRE website from the Staging area: both pages that have been edited and those that haven’t; creating a fully merged website preview. Staging area can be viewed by following a special URL which can be sent by designers to their clients for preview and approval prior to publishing.
An in-depth view of the Page and Master Template has been covered in another article; hence, we’ll cover here the following topics:
- Edit-Publish Cycle + Archiving
- Site Settings
- Web-Drive
- Domain pointing
- Miscellaneous (URL space, custom robots, custom sitemap.xml)
edit-publish cycle + ARCHIVING
MyRealPage websites are designed to provide the user with a “Staging” (Editing) area for their website. When editing the website, all changes are made within the Staging area and only when the changes are finished and ready to go live, they can be PUBLISHED to the live website.
The Staging area not only provides the ability to make changes and preview them, it also provides an entire “mode” for the website. The Staging mode allows the ENTIRE website to be visible in a merged fashion, where all the pages with edits and pages that have not be edited are seamlessly merged into a coherent website. This is especially useful for someone who makes the changes and can later send the “Staging” URL to the client for review and approval: this would be equivalent to providing a link to an entirely new website with all the changes applied to an existing website but not visible live.
All changes to the Site Settings, Pages, and the Master Template undergo the consistent Edit-Publish Cycle. The user can select to publish several selected items, or everything in the “Staging” area. Note, however, that resources and assets in the Web-Drive DO NOT abide by the Edit-Publish cycle and are available live immediately upon upload.
An important step in the Edit-Publish cycle is Archiving. Before any item is published to the Live website, if this item existed on the Live Site prior to publishing, it will be copied into a timestamped area in the Site History area. This provides an additional level of recovery in case something goes wrong and a prior version of an item (Page, Master Template, or Site Settings) needs to be recovered. Each timestamped archive provides a merged website preview, much like the “Staging” mode and the user can see how their pages looked at a particular time in the past. (Note that if the Theme or CSS has been changed since the archive was created, the archive may be previewable in the current Theme, not the Theme that was in effect at the time of archiving.)
Site Settings
Site Settings is a collection of options and settings that are applicable to the entire website. It is available for editing through a “Site Settings” dialog. Site Settings allow the user to edit:
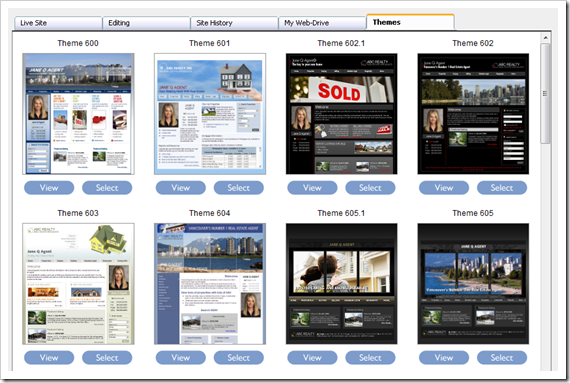
- Theme: selected Theme for this website
- Basic Owner Info, such as website title, sub-title and slogan. These are useful for weblets, such as Flash Banner, and Contact weblet, email content, etc.
- Owner Photo: can be skipped, but otherwise used by Contact weblet, Flash Banners, etc.
- Owner Logo: can be skipped, but otherwise used by Contact weblet, Flash Banners, etc.
- Menu / Navigation: this is the navigation tree which can be configured as a model for the entire website navigation. This tree is used by the Menu Weblet, Site Map weblet and others. It is not strictly necessary to create the menu and navigation; as these can be configured manually on a per Master Template or Page basis. However, it’s useful for the sitemap and sitemap.xml
- Custom <head> content: can be used to inject a uniform content that will appear in all pages on the website. A meta tag with the “copyright” content can be an example of it; or a tracking javascript code (Note that Google Analytics have a separate dedicated support).
- Keywords: the content for meta tag “keywords” that will appear in ALL pages (use with care!)
- Favorites Icon: the favicon which will appear for ALL pages (can also be configured for an individual page)
- Custom Home Page: typically “index.html” is the home page on the website, but a custom page can be configured, such as “intro.html”, etc.
 |  |
| Site Settings: Basic | Site Settings: Menu |
 |  |
| Site Settings: Custom | Site Settings: Advanced |
It is important to remember that Site Settings undergo the same Edit-Publish cycle as all pages on the website. Hence, you can modify any information in the Site Settings and have it only appear in the Staging version of the website and publish it when ready.
One particular setting in the Site Settings can have a profound effect on how your website looks in the Staging and in the Live versions: the Theme. You can switch the Theme in the Staging (editing) website and have the entire Staging website change its look and feel without affecting your Live website. When publishing your changes, don’t forget to publish your Site Settings if you changed the Theme; otherwise, all the changes will be visible in the old theme of your main website. The old Site Settings are always archived before the new ones are published and you can recover the archived Site Settings. Note that recovering archived Site Settings automatically recovers them to both Live AND Staging site.
Web-Drive
Web-Drive is a place in MyRealPage website where images and other files can be uploaded to. It has two root folders: “My Web-Drive” and “My Vault”.

“My Web-Drive” provides a starting point for all publicly available files. You can create arbitrary folder structures under “My Web-Drive” and upload files to any of these folders. Web-Drive allows similar file management to what you will find in many File Managers. However, note the following points about the Web-Drive:
- “My Web-Drive” can be manually linked to by a relative link that begins with “_media/…” and followed by the folder structure and filename you are linking to
- Web-Drive does not keep reference counts and doesn’t prevent you from deleting a file which is referenced on your website: take care not to create broken links!
- Web-Drive includes an integrated Image Editor which allows users to size, crop and optimize their images for the web
- Web-Drive also includes an automatic detection when the user attempts to insert an image into a page where the image is too large to be accommodated by the current layout. The user is then presented with a dialog, asking whether the image should be automatically resized, manually resized, or left as is.

“My Vault” folder in the Web-Drive allows users to upload files which they wish to protect from public view and make available only to registered website users. These can be useful for cases where special reports or other materials may require a login (MyRealPage websites automatically support login and registration for web users and it’s very easy to make a page login protected: it’s just a simple checkbox in Page Settings).
MyRealPage website management system includes integrated ability for users to connect to their resources, such as images, files, etc. The Rich Text editors and other screens have been modified to include the “File Browser” to let users pick their resources: i.e. no need to copy and paste intricate URLs; most resource linking can be achieved via direct mouse click selections. The same is true for page linking, no need to remember URLs, most screens include a link to a Page Browser which allows direct mouse click selection of a page for linking within a website.
Domain Management and Pointing
MyRealPage provides a full Domain management interface. This is the place where a website is connected to one or more domains. The Domain management provided by MyRealPage is pretty powerful and allows a user to:
- Register and a configure a brand new domain (billable)
- Transfer and configure an existing domain (billable)
- Simply configure an existing domain without registering or transferring (free)
- Point the domain to
- Main Website
- A Page in the Main Website
- A Listing page (if subscribed to Listings)
- A Pre-defined search (if subscribed to Listings)
- A Pre-defined search form (if subscribed to Listings)
- An Agent page (if subscribed to Agent Directory as broker)
- A 301 (permanent) redirect to another website
- A 302 (temporary) redirect to another website - Specify whether you prefer the domain to follow [non-www] naming convention or [www] naming convention
- Edit the pointing domain options at a later date

Miscellaneous (URL space, custom robots, custom sitemap.xml)
URL Space: MyRealPage provides a flat URL space for its pages. All pages are created as [page-name].html entities and are always referenced off the “root” of the website (no hierarchical page URLs at this time). This has an side benefit to making the website’s URL structure very simple and hence portable if the content ever needed to be migrated elsewhere. Note that specialized URLs, including hierarchical ones are going to be supported for special sections in website: more information pending.
Robots.txt: MyRealPage will automatically generate the robots.txt file from the root of the website. If the contents of that file are not satisfactory, the user can upload a custom robots file named “custom-robots.txt” to the root of “My Web-Drive”.
Sitemap.xml: MyRealPage will automatically generate the sitemap and sitemap.xml for every website. Sitemap.xml will include all pages, as well as all links to Listings (if subscribed to Listings), and all links to Blog Posts. If the contents of the sitemap.xml are not satisfactory, the user can upload a file named “custom-sitemap.xml” to the root of “My Web-Drive”.
Sunday, September 6, 2009
MyRealPage Websites: Custom Layouts
The idea behind it is simple and it builds on an already existing facility: myRealPage Custom Templates. Our Next-Gen Layouts can do everything that the Custom Templates can, but very importantly, they can also be configured to give the end user full control over the content IN ANY PART of their custom pages. This means that you can create your Next-Gen Layouts using whatever layout techniques you choose, mock these up on your own computer, then identify which areas you would like to carry our weblets, then zip it all up and apply it to either a master template or an individual page on your website. At all times, your Next-Gen Layout based templates are fully functional standalone on your own computer.
Another cool feature in the Next-Gen Layouts is that they support fully editable nested layouts based on myRealPage stock layouts. And all of this is in the end user’s hands: we love the DIY (do-it-yourself) philosophy when it comes to websites.
I have put together a video demonstrating what myRealPage Next-Gen Layouts can do. (It’s a bit too wide to fit in this page, hence I am referencing it externally):

You can also download the ZIP file containing myRealPage Next-Gen Layout example used in the video here.
And here you can view the website where I applied myRealPage Next-Gen Layout.
You will also want to know what are the recognized myRealPage id’s for your HTML containers in the Next-Gen Layouts. Here they are:
- mrp-header
- mrp-footer
- mrp-sidebar
- mrp-sidebar2
- content-well
- mrp-container1
- mrp-container2
- …
- mrp-container10
IMPORTANT: Please do not use “styles.css” as a name for your custom CSS stylesheet, it is currently a reserved name.
If you have comments, please leave them here to drop me a line to bill-at-myrealpage.com
Wednesday, September 2, 2009
MyRealPage Listings for 3rd Party Websites
MyRealPage offers its Listing subscription as a stand-alone separate package. MyRealPage Listings product boasts a very long list of powerful features, including Automatic Listings (imported directly from Real Estate Board databases in supported regions), Public Searches (Reciprocity program), Virtual Office Website (VOW) with such tools as Saved Searches, Favorites, and Email Alerts, unlimited and free self-managed Predefined Searches, Predefined forms; a slew of useful end-user Listing forms, Interactive Google Map searches that let you draw your search area on the map etc. MyRealPage Listings also support a wide variety of rich media, such as embedded or uploaded videos, virtual tours, large sized photos, configurable photo galleries, and other.
MyRealPage Listings subscription is now available for embedding in 3rd party websites, as a simple javascript based widget. Separate code snippets are available for embedding to represent:
- Agent Listings
- Office Listings
- Public Listing Search
- VOW Listing Search
- Each Predefined Search separately
- Each Predefined Search Form separately
Any one of these snippets can be embedded into a separate page, as appropriate. The widget brings the full richness of MyRealPage Listings product into your website hosted by providers other than MyRealPage. Currently, it has been tested to work in the following websites:
- WordPress
- Blogger
- Point2Agent
- Joomla
- Drupal
- Will be expected to work in any website that allows embedding of a javascript snippet
MyRealPage Listing widget will also support the following widget-related functions:
- Full “inlining” into the page: eliminates double scrollbars, seamlessly displays in the page
- Back button support: preserves the familiar user browser experience when navigating listings
- Auto-boxing: can be configured to open a designated page on your website and auto-box itself when the listing URL is accessed from email, for example (in which case the URL points to myrealpage servers). This makes it possible to show the listings in your website’s branded context

Blogger Example

Point2Agent Example